界面编程
TextView及其子类
文本框
<TextView
android:id="@+id/zixun_info_item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="1" 单行
android:text="标题"
android:textColor="@color/black"
android:textSize="16sp" />
//相对布局的位置
android:layout_below="@id/zixun_info_item_title"
android:layout_marginTop="5dp"
图像
<ImageView
android:id="@+id/zixun_info_item_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"垂直集中
android:layout_marginBottom="12dp" 内容到边界的距离
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="12dp" />
布局管理器
线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/zixun_info_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:orientation="horizontal" >
相对布局
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp" >
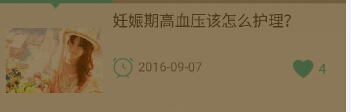
模板例子
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/zixun_info_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:orientation="horizontal" > 横向布局
<ImageView 最右边的图片
android:id="@+id/zixun_info_item_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_vertical"
android:layout_marginBottom="12dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="12dp" />
<RelativeLayout 图片右边的内容
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp" >
<TextView 标题
android:id="@+id/zixun_info_item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="1"
android:text="标题"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView 内容
android:id="@+id/zixun_info_item_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/zixun_info_item_title"
android:layout_marginTop="5dp"
android:maxLines="3"
android:text="内容"
android:textColor="@color/typeface"
android:textSize="13sp" />
<LinearLayout 最下层的盒子
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/zixun_info_item_text"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<ImageView 闹钟图标
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/time_icon" />
<TextView 时间显示
android:id="@+id/zixun_info_item_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:text="2014-12-22"
android:textColor="@color/typeface"
android:textSize="13sp" />
<RelativeLayout 点赞和点赞的数目
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp" >
<ImageView
android:id="@+id/zixun_info_item_good_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="5dp"
android:layout_toLeftOf="@+id/zixun_info_item_good"
android:background="@drawable/zixun_good_icon" />
<TextView
android:id="@+id/zixun_info_item_good"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:text="110"
android:textColor="@color/app_color" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</LinearLayout>